本篇以Hax IPV6 VPS作为示例进行演示。
在我们的实际应用中,我们有许多种可以搭建节点的方式,X-ui就是其中的一种方式,可以让用户在图形化页面中配置节点,还是很方便的。
安装 Curl
1 | apt update |
安装 Warp
在仅有 IPv6 的VPS中(例如:Euserv、Hax),请先安装warp,否则无法访问Github API而报错。
1 | bash <(curl -fsSL git.io/warp.sh) 4 |
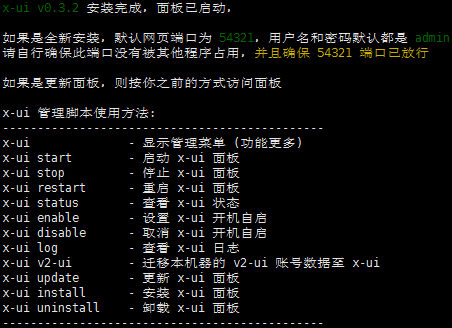
安装X-ui
1 | bash <(curl -Ls https://raw.githubusercontents.com/vaxilu/x-ui/master/install.sh) |
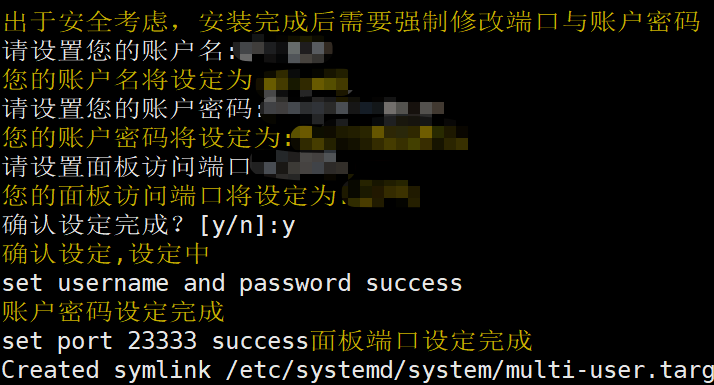
根据提示设置用户名密码、面板访问端口。
到这边,后端部署完毕。
前端添加节点
1、使用“http://IP:你设置的端口”(http://[IPV6]:你设置的端口)登录面板。
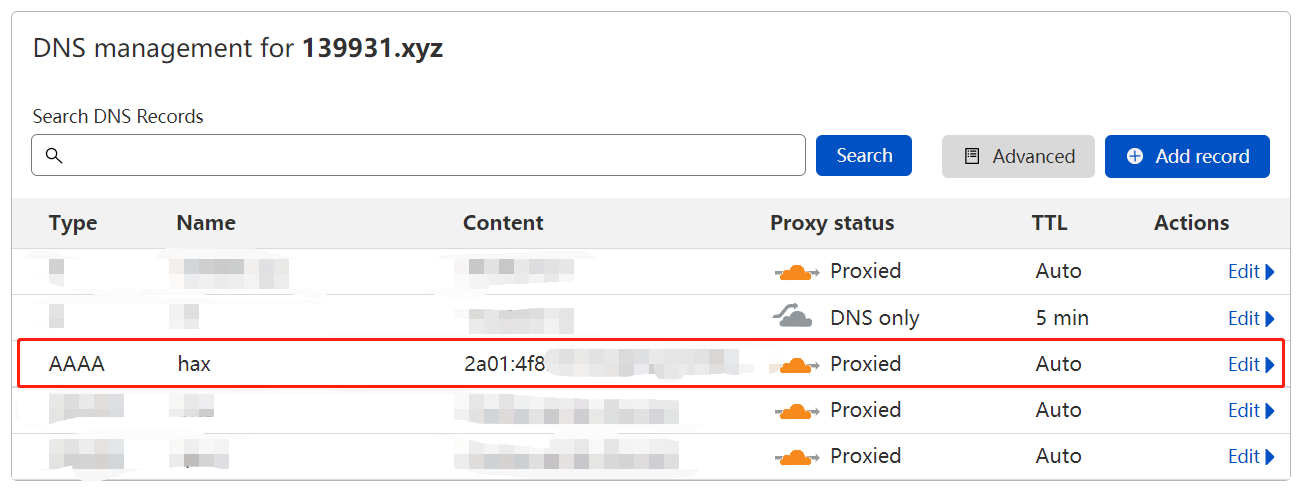
2、进入CloudFlare,选择你自己的域名,设置DNS记录到你的VPS IP(IPV6),小云朵记得开启。
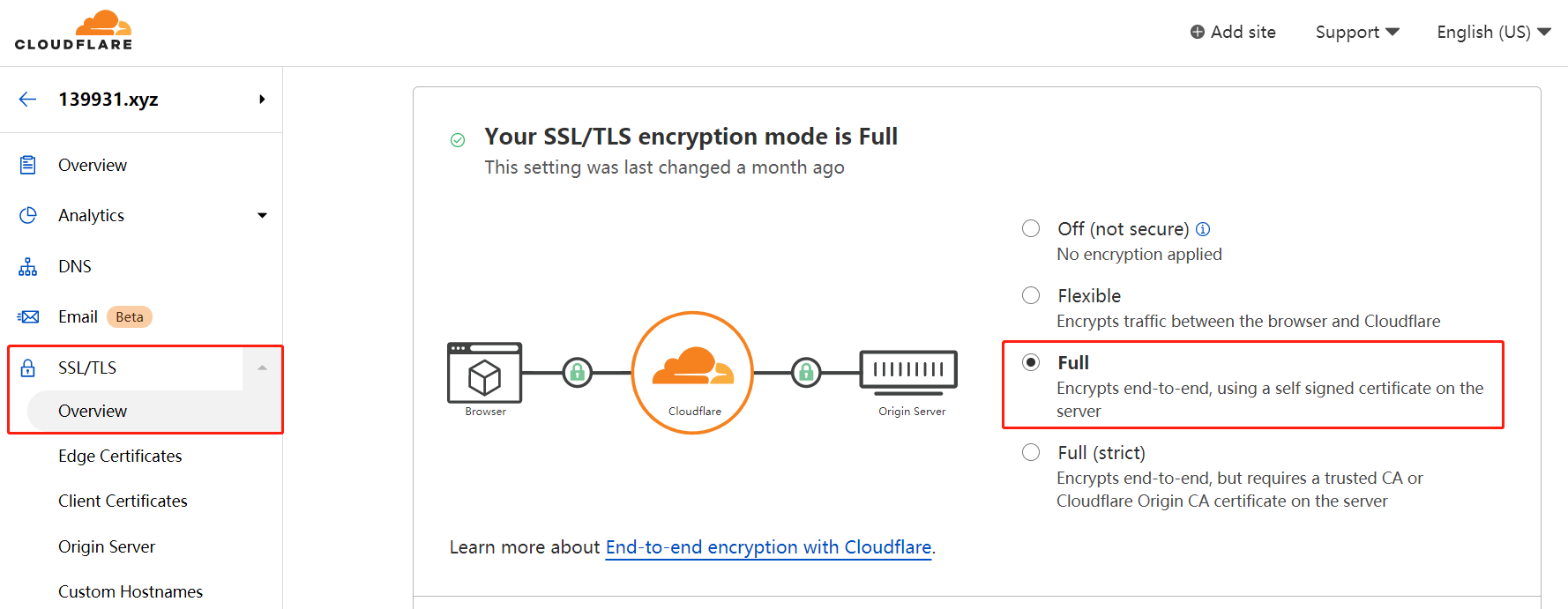
3、进入SSL/TLS下面的概述,将加密方式改为完全。
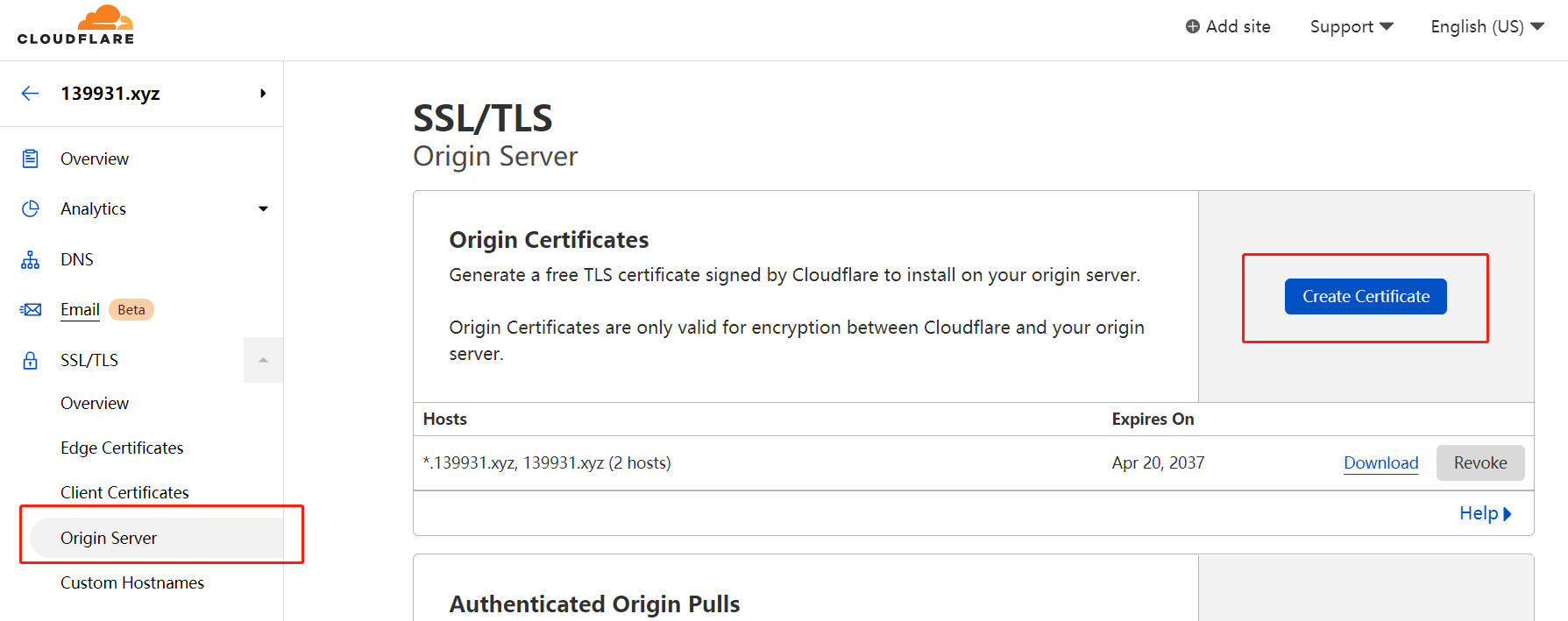
4、进入“源服务器”,点击“创建证书”,保持默认,点击“创建”。
5、复制证书和私钥,备用。
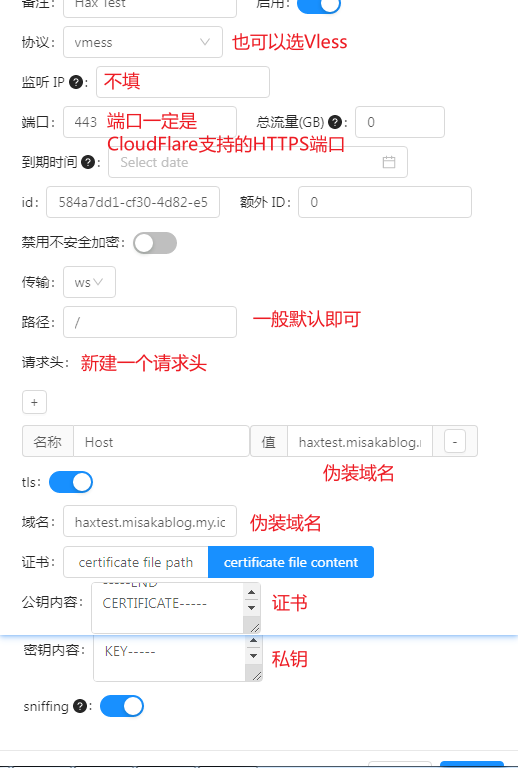
6、进入X-ui面板的入站列表,新建一个节点。
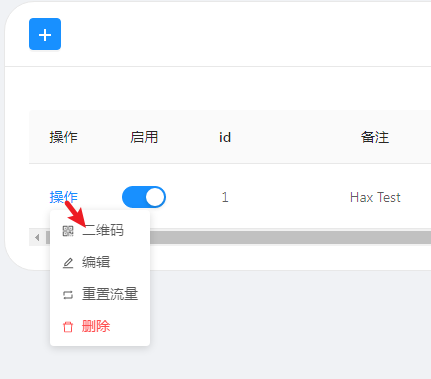
7、点击“操作”→“二维码”,导出节点。