从刚开始接触互联网,到现在慢慢有点了解,差不多已有四年了,在这个过程中,遇到过很多问题,也有很多疑惑,不过在漫长的摸索路途中,也学会了成长。
要说写作,可供选择的平台太多了,微信公众号、知乎、简书、博客园……之所以没有选择它们,主要还是因为平台限制太多,虽然个人自建博客,需要一点动手能力,且对 SEO 不是那么友好,不过能在网络上留下属于自己的一点印记,还是不错的。
前言
从一开始的 Hexo 到之后 Typecho,虽然说 Typecho 的主题非常多又好看,但是终究需要依靠服务器来进行,动态博客虽然炫酷,管理和迁移资源多多少少有些不便,所以最后还是选择了静态博客 Hexo,只不过做了些许改变,更加好用,也方便管理。
介绍
本次博客采用 Hexo + Github + Github action 来进行自动化部署,不再依靠原生 Hexo 的三步命令,只要将文章(md文件)上传到 Github,接着一切都将会自动化部署,并生成相应的网页。
工作
今天的主题是如何利用 Github action 来进行自动化部署 Hexo 博客,教程还是比较详细的。
持续集成由很多操作组成,比如抓取代码、运行测试、登录远程服务器,发布到第三方服务等等,而 GitHub 把这些操作就称为 actions。
对于如何部署 Hexo 这里就不多介绍了,某度上教程还是很多的。
准备仓库
私有仓库:用作存放本地的 Hexo 源码,之后就可以直接丢文件至私有库,即可完成博客的自动化部署。
公有仓库:构建并生成 Hexo 网页,存放静态页面的,也就是你当前的博客。
创建密钥
为了方便运行 GitHub Actions 时登录 GitHub 账号,我们使用 SSH 方式登录,就是要把设备的私钥交给 GitHub Actions,公钥交给 GitHub,需要我们去 Settings 里去配置。
1
2ssh-keygen -t rsa -C "Github 的邮箱地址" //第一次生成密钥
ssh-keygen -t rsa -f ~/.ssh/id_rsa_x -C "Github 的邮箱地址" //非第一次生成密钥以 Windows 为例:密钥在
C:\Users\用户名里,其中Users可能因为系统原因显示的是用户,这个文件夹里会有一个.ssh的目录,这个里面就是我们的密钥对。公钥:id_rsa.pub
把
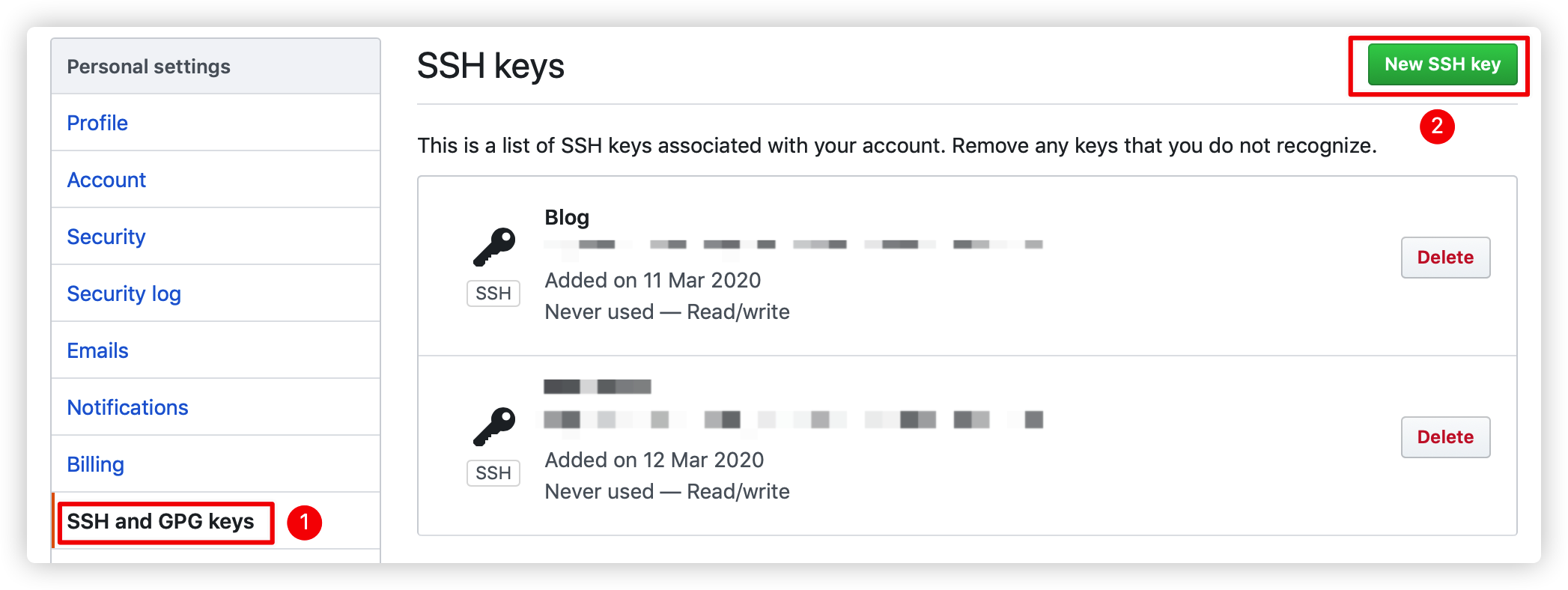
id_rsa.pub这个文件用文本文档打开,将内容复制到 Github,配置路径:Github网站 – Settings – SSH and GPG keys![]()
私钥:id_rsa
找到刚刚新建的私有仓库,配置路劲:私有仓库的 Settings - Secrets 里,新建一个
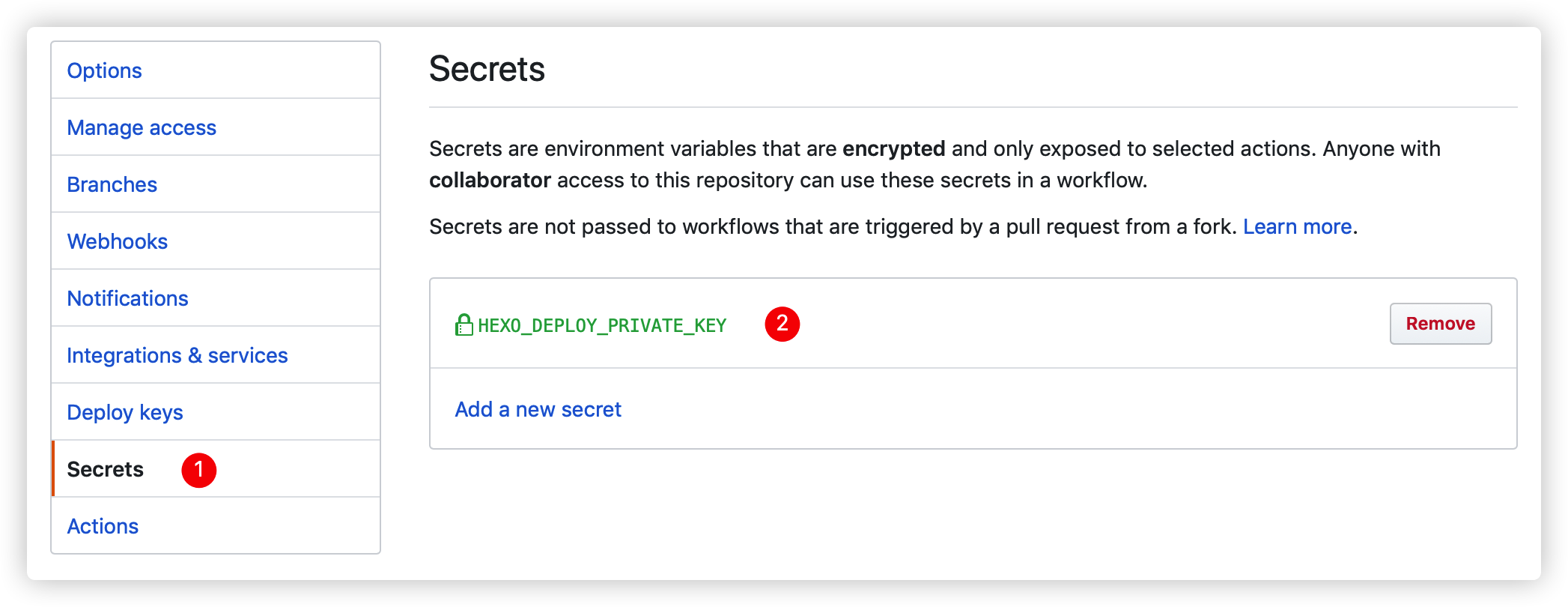
HEXO_DEPLOY_PRIVATE_KEY的密钥,将本地文本复制进去。![]()
添加 Actions
点击私有仓库里的
Actions点击
New workflow来创建一个新的 actions然后在内容框填入以下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48workflow name
name: Hexo Blog CI
master branch on push, auto run
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
# check it to your workflow can access it
# from: https://github.com/actions/checkout
- name: Checkout Repository master branch
uses: actions/checkout@master
# from: https://github.com/actions/setup-node
- name: Setup Node.js 10.x
uses: actions/setup-node@master
with:
node-version: "10.x"
- name: Setup Hexo Dependencies
run: |
npm install hexo-cli -g
npm install
- name: Setup Deploy Private Key
env:
HEXO_DEPLOY_PRIVATE_KEY: ${{ secrets.HEXO_DEPLOY_PRIVATE_KEY }}
run: |
mkdir -p ~/.ssh/
echo "$HEXO_DEPLOY_PRIVATE_KEY" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
ssh-keyscan github.com >> ~/.ssh/known_hosts
- name: Setup Git Infomation
run: |
git config --global user.name '名字'
git config --global user.email '邮件'
- name: Deploy Hexo
run: |
hexo clean
hexo generate
hexo deploy最后点击提交即可,这样设置后就不需要用 Hexo 三命令进行部署了,直接将代码推送到私有仓库,一分钟后即可看到效果。
小结
很喜欢这种自动化部署,省事方便,最关键的是,可以多平台,不用配置任何环境,即可创作,代码又交付给 Github 管理,不用担心会遗失。